
▶【広告が表示されていない?】
★つい先日まで表示されていたのに…。
5日前まで表示されていた広告が、急に表示されなくなりまして…。色々調べた結果、どうにか表示にまで辿り着けました。今回は、その方法をお伝えしたいと思いますぜ!
結論を先に言うと、『手動で広告枠を作る』ことでした!!
※「はてなブログ」で運営されている方向けの記事です。
▶【当時の状況】
★広告が表示されなくなった時の状況。
- それまで広告は表示されていた。
- はてなブログPROで記事を書いている。
- URL転送設定有り。
- 自動広告コードを「はてなブログ」に設置済み。
- 『自動広告設定ON』になっている。
- 『準備完了』になっている。
- 『ads.text』の問題のみ指摘されていた。
- アドセンスから「停止メール」が来ていない。
- 広告が非表示になってから5日間経過している。
▶【Googleアドセンスでやること】
▶▶『広告コード』を作成する。

- Googleアドセンスを開き、画面左側にある「広告」タブを選択して『サマリー』をクリック。
- メイン画面にある『広告ユニットごと』タブを選択。

- 画面左側にある「広告」タブを選択して、『サマリー』をクリック。
- メイン画面にある『広告ユニットごと』タブを選択。

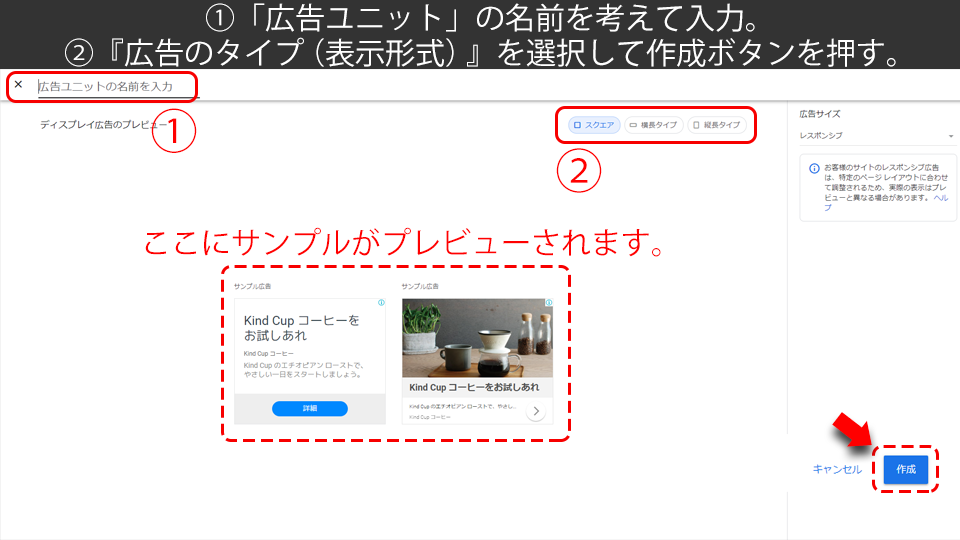
- 「広告ユニット」の名前を考えて入力する。
- 『広告のタイプ(表示形式)』を選択して作成ボタンを押す。
※どのタイプにするかは、お好みでOKかと思われますぜ。

- 「コード生成ツール」の中の『コードをコピー』をクリックし、「完了」ボタンをクリックして終了。
◎アドセンスでやることは以上です。
スポンサーリンク
▶【はてなブログでやること】
▶▶『はてなブログ』に「広告コード」を貼る。
[パソコン版の設定]

- はてなブログを開き、デザイン設定画面の「カスタマイズ」タブを選択し『サイドバー』をクリック。
- 「サイドバー」内の『+モジュール追加』を選択。

- 「小ウィンドウ」左側の『</>HTML』を選択。
- 「タイトル」欄に、項目の名前を考えて入力し、その下にあるHTMLを書きこむ枠の中に『アドセンスで作成した広告コード』をペースト(貼り付け)した後、適用ボタンをクリックします。
以上で、広告枠が完成します。

- 先ほど作成した「広告枠」を、サイドバー内の好きな場所に移動させる。
- 「画面の右側(サイドバー)」に広告枠が表示されているかを確認して、問題がなければ『変更を保存する』ボタンをクリック。
※ドラッグ&ドロップで表示順位を移動させることができます。

- 確認用に新しくウィンドウを開き、自分のサイトを表示する。
- 指定した場所に『広告』が掲載されていれば成功です。
以上で、パソコン版の対処は完了です。
[スマートフォン版の設定]

- デザイン設定画面の「スマートフォン」タブを選択。
- 画面左側の『記事』をクリック。

- 画面左側にある「記事上」「記事下」の欄それぞれに、『広告コード』をペーストして、『変更を保存する』ボタンをクリック。
※ペーストするコードは、全て同じものです。

- スマートフォン(携帯電話)で自分のサイトを開き、指定した場所に広告が表示されていれば成功です。
以上で、スマートフォン版の対処は完了です。
▶【最後に】
★憶測の話ですが…。
上記で紹介している『広告コード』さえあれば、ワードプレスでも普通のサイト構成でも、貼り付けてしまえば大丈夫じゃないかな?と思います。
広告を載せたい箇所に、「コード」を埋め込めばOKなだけなので。
もし、上記の方法でもダメだったとしても、諦めずに色々試してみてくだされ!
